ほぼほぼ完成したので備忘録的に残しておきます。
テーマはなんとなく使ってるbizvector、流行りでおしゃれなパララックスサイトとかムリですのでこれをカスタマイズしています。無料ですし♪
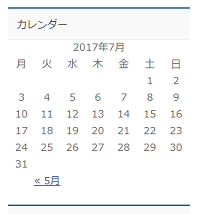
bizvector標準カレンダーをサイドバー幅いっぱいに表示してフォント変更

普通にウィジェット設定しただけでは、左寄りに表示されて何か違う感じ。これをサイドバーいっぱいに表示し、フォントを変更するには次をcssに書き足す。もちろん子テーマに記載する方がよいです。
#wp-calendar { width:100%; }
サイドバー100%表示し、中央寄せ、フォントをMSPゴシックに変更しています。
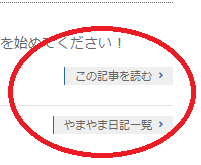
bizvectorブログの「 この記事を読む 」のフォントを変更するcss

/* 「この記事を読む」 *
.moreLink a {
font-family: ‘メイリオ’ ,Meiryo, sans-serif;
}
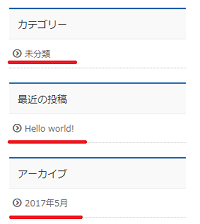
サイドバーのカテゴリー・リンク・アーカイブのフォントを変更するcss

そのままだと統一感がないのでこちらもフォントを変更です。
#sideTower .sideWidget li { font-family: “MS Pゴシック” }
たまに「 最近の投稿 」だけフォントがたまに変わらない場合が見られます・・・原因不明ですが、ほとんどきっちり表示されるので気にならないかな・・・ただモバイルは違うところのcssのようで書き変わりません。
ブログ本文のフォントも変更
p {
font-family: ‘メイリオ’,
‘Hiragino Kaku Gothic Pro’,
sans-serif;
}
基本設定メイリオですが、メイリオ対応ないブラウザの場合も設定しています。
これまでの所は対応した所をひとつづつ変更しましたが、当然bodyタグで一括変更もできます。 この方が楽ですよね・・・
body { font-family: ‘メイリオ’,’Hiragino Kaku Gothic Pro’, sans-serif;}
すべて変わりませんがおおよそOKです!
サイドバーの幅を広く設定するcss
@media (min-width: 970px) {
#main #container #content { float:left; width:670px; }
#main #container #sideTower { float:right; width:250px; } }
最近はサイドバーを大きくとっているホームページが多いですね。広くしすぎるとレスポンシブが崩れるかどうかよく分かりませんが、この範囲だと大丈夫です!
rebuildのデフォルトは220pxです。よく使うアドセンス幅300に足りてないのが悲しいですが、フェイスブック、ツイッターは250で問題ないと感じます。
足しても970になってないじゃないかという方・・・・細かいことは知りません・・・
むしろ教えてください・・・
サイドバーに埋め込むツイッターのカスタマイズ
data-tweet-limit=”3″
埋め込む方法は「ツイッター 埋め込む」こんな感じで検索すれば問題ないと思います。
おそらく横幅と縦幅が基本的な設定だと思いますが、横はサイドバーの幅、もしくは100%。
高さについては、細かくpxで設定するかですが、今回は3回分を表示するように”twitter-timeline”の後ろに追加です。
とりあえず今回はこのへんで・・・