こんにちは 赤穂市議 山野たかしです。
サイドバー250px設定にしていたので300pxのアドセンス広告をサイドバーに入れていました。当然はみ出ていたのですが、今回なんとなく修正できたのでアップしておきます
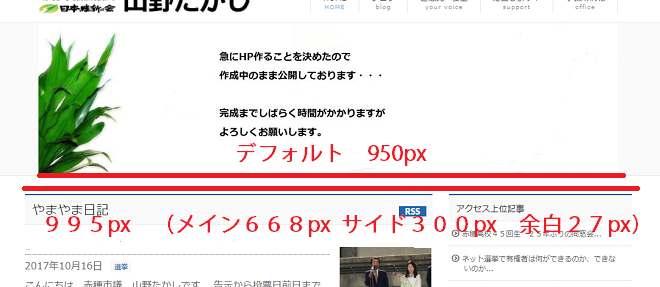
bizbektorのデフォルトでの全体幅は950pxで、サイドに300pxを使うと残りは650px 隙間がないとメインコンテンツとサイドバーがくっついてしまって見にくくなりますので、少し全体幅を広げたくなるのですが、全体幅の広げ方がわかりませんでした。

@media (min-width: 970px){
#main #container #sideTower { width: 300px; }
#main #container #content { width: 668px; }
こうすると全体幅が950pxですので、メイン668、サイド300だと968pxになるのでサイドが落ちてしまいます。
そこで全体幅を広げるcssですが、
.innerBox,
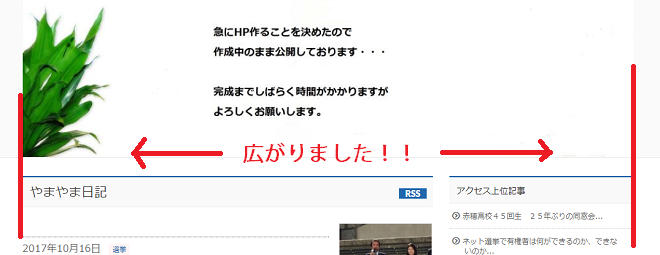
#innerBox { width:995px; margin:0px auto; }
これでいけます。ところが上のようにヘッダー画像とヘッダーロゴが950pxのままです・・・

#topMainBnrFrame { width: 995px; height: auto; }
#topMainBnr img { width:100% !important; }
#topMainBnr img { max-width: 995px !important; } }
これでヘッダー画像も広がりますが、メニュー、ヘッダーロゴは広がっていません・・・
他のサイトを見ていると、全体幅を広げると他に変えていかなければならないところがあるようで まだまだ勉強不足のようです・・・とりあえずコンテンツとサイドバーだけ広げてヘッダー画像はそのままでもそんなに違和感ないのでこのままいこうかなと思います。
こちらのサイト様を頼りにすべきでしょうけど、どうも置換処理がわかりません・・・
記事タイトル:「BizVektorのサイト横幅を変更&サイドバーを300pxにする方法」
サイト:http://singoro.net/cms/wordpress/bizvektor-width/